Now, this is normally where you want to put the text on the blog. So here is what you are going to do.
1. Find any documents that you want the HTML to go with.
2. Click on "File".

3. And then click "Save As Webpage". I would recommend you save it at the desktop.
4. Make sure the type is "Web Page".
5. The icon is looks something like that. Depends. If you're using 2003 :P
6. Move your cursor/mouse to the icon and right-click. Click "Edit".
7. Since this document is saved as a webpage. It has a HTML source.
8. Click "View".
9. Then click "HTML Source".
 |
| Click to Zoom |
10. A script editor will come up. Now scroll all the way down.
11. Scroll all the way down. Like until the scroll bar reaches the bottom.
 |
| Click to Zoom |
And make sure you zoom on thi image to know which HTML code to copy
13. Highlight that code paragraph.
14. Right-click and click "Copy".
16. Select any sidebars that you want to add a gadget on, yes, then click "Add a Gadget".
 |
| Click to Zoom |
18. And then paste the code there!
19. Click "Save".
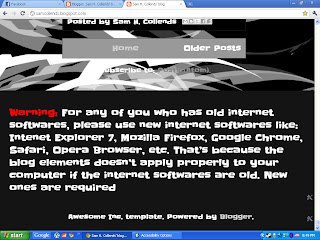
20. After that it'll look something like this:
Ta da :D
Alright. Well, thanks for listening to today's tutorial, I hope you guys enjoy it.
Remember to: Comment, share and get more viewers :D
Bye :)







No comments:
Post a Comment